Aggiungere legende, loghi e banner a Google Earth per desktop mediante overlay schermo
Contenuti del tutorial
-
Prerequisiti
-
Iniziamo.
-
Aggiungere un overlay schermo
-
Modificare l'immagine
-
Modificare la posizione
-
Discussioni e feedback
-
Qual è il passaggio successivo?
Prerequisiti
Competenze base di modifica del codice KML (o voglia di imparare)
Un editor di testo come Blocco note, Notepad++, TextEdit o TextMate
Ad aprile 2017 è stato lanciato Google Earth per il Web, che ha fatto approdare Earth sui browser. Tuttavia, per questo tutorial avrai bisogno della versione di Earth per desktop installata sul tuo computer. Scarica la versione più recente qui.
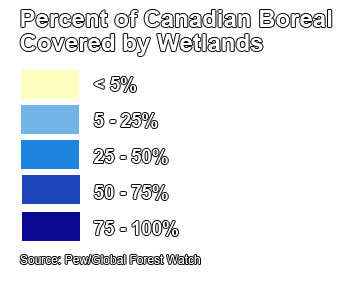
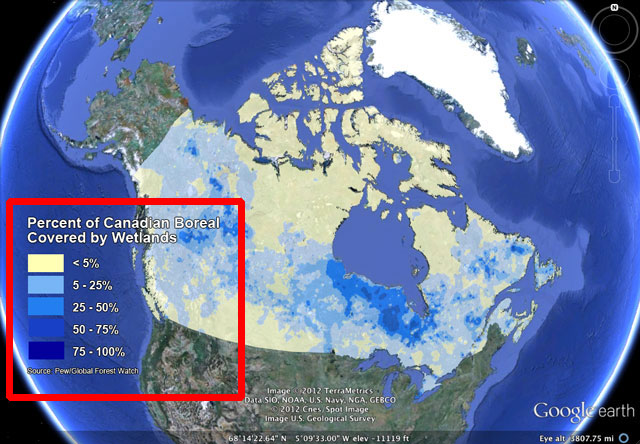
In questo tutorial utilizzeremo come esempio di livello di Google Earth la foresta boreale realizzata da The PEW Environment Group, che puoi scaricare qui e di cui puoi leggere in questo post del blog. Una volta aperto il KML, vedrai che contiene diversi livelli di dati, ciascuno dei quali è abbinato a una legenda e a dei loghi. Vedremo come fare per aggiungere a Google Earth la legenda per il livello "Canada Wetland" ("Zone umide canadesi") rappresentato sotto.
In un altro tutorial, hai imparato ad aggiungere un overlay immagine a Google Earth. Quali sono le differenze tra un overlay schermo e un overlay immagine (o del suolo)?
Gli overlay schermo sono ancorati in una posizione relativa allo schermo, mentre gli overlay immagine (o del suolo) sono ancorati in una posizione relativa al suolo.
Gli overlay immagine (o del suolo) possono essere aggiunti con il relativo pulsante sulla barra degli strumenti, mentre gli overlay schermo vengono aggiunti nel codice KML.
Negli esempi riportati sopra, la legenda e i loghi sono overlay schermo, mentre la mappa delle zone umide è un overlay immagine (del suolo).
Iniziamo.
Apri Google Earth.
Se hai già creato un file immagine di una legenda che vuoi utilizzare, ospitalo su un sito pubblico o salvalo sul desktop.
Se non disponi di un file immagine, utilizza quello della legenda di esempio, che è ospitato qui. L'immagine della legenda è stata condivisa da The Pew Environment Group ad uso esclusivo di questo tutorial.

Scarica il KML iniziale di esempio, contenente i dati forniti da The Pew Environment Group, in modo da utilizzarlo durante questo tutorial e aprilo in Google Earth (puoi scaricarlo qui).
Se vuoi utilizzare un tuo progetto, puoi aprirlo in Google Earth.
Suggerimenti
Metti in moto la creatività con una legenda personale Puoi creare una legenda in Adobe Photoshop, o in qualunque altro software per l'editing di immagini, oppure esportare una legenda da ESRI ArcMap in formato .jpg. Utilizza solo tipi di file immagine in formato .jpg, .png e .gif. Se vuoi che la legenda abbia uno sfondo trasparente, salvala in formato .png o .gif, poiché i file .jpg non supportano gli sfondi di questo tipo.
In alternativa, puoi realizzare una legenda utilizzando la funzionalità "Salva immagine"
di Google Earth Pro. Verrà creata una legenda personalizzata con le funzionalità del livello selezionato; tieni però presente che solo le funzionalità selezionate dal livello in questione saranno visibili nella legenda. Una volta realizzata la legenda che volevi, potrai esportarla come file immagine. Poi ritagliala o acquisiscine uno screenshot per importarla come overlay schermo.
Utilizza solo tipi di file immagine in formato .jpg, .png e .gif. Se vuoi che la legenda abbia uno sfondo trasparente, salvala in formato .png o .gif, poiché i file .jpg non supportano gli sfondi di questo tipo.
Aggiungere un overlay schermo
Una volta aperto il KML in Google Earth, apri un editor di testo come Blocco note, TextEdit o TextMate.
Incolla nel programma il seguente testo:
<ScreenOverlay> <name> Legend: Wetlands </name> <Icon> <href>YourURL.html</href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Questo pezzo di codice KML consentirà di aggiungere l'overlay schermo al KML.
La legenda Wetlands (Zone umide) è ospitata all'URL seguente:
https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.pngNell'editor di testo, copia e incolla l'URL dell'immagine tra i tag HTML in modo da sostituire il testo "YourURL.html". A questo punto, il codice KML dovrebbe avere questo aspetto:
<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Copia questo testo e poi passa alla finestra di Google Earth. Fai clic sulla cartella KML del tuo progetto e seleziona Incolla.
L'overlay schermo dal titolo "Legend: Wetlands" viene visualizzato nel riquadro Luoghi, come nell'immagine seguente.

L'overlay schermo dovrebbe apparire su Google Earth come nell'immagine riportata di seguito.

Puoi tornare nell'editor di testo per apportare modifiche al nome, al file immagine a cui fa riferimento, alla posizione sullo schermo e alle dimensioni. Se invece il risultato ti soddisfa, puoi fare clic sulla cartella del progetto e salvare il file come KML/KMZ per includere la legenda nel livello KML.
Modificare l'immagine
Per cambiare l'immagine, torna all'editor di testo. Sostituisci l'URL "Icon" con l'URL della nuova immagine che vuoi utilizzare al posto di quella esistente. Se vuoi sostituire l'immagine con un file presente sul desktop, basta sostituire l'URL con il percorso del file, ad esempio:
Per utenti Mac
<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> /Users/JohnSmith/Partners/Boreal/KML/files/legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Per utenti PC
<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> C:\Projects\Partners\Boreal\KML\files\legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Copia questo testo e poi torna alla finestra di Google Earth. Fai clic sulla cartella KML del tuo progetto e incolla il testo aggiornato. L'overlay schermo con la nuova immagine viene mostrato in Google Earth.
Puoi cambiare il titolo identificativo del tuo overlay schermo nel riquadro Luoghi modificando il testo contenuto tra
<name></name>.
Modificare la posizione
Puoi cambiare la posizione della legenda nella finestra di Google Earth modificando le configurazioni
<overlayXY>e<screenXY>nel codice KML. Osserviamo le configurazioni attuali:<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/><overlayXY>indica un punto sull'immagine di overlay che è mappato a una coordinata sullo schermo (<screenXY>).- Richiede i valori x e y e le unità per tali valori.
- I valori x e y possono essere specificati con le seguenti unità:
- Pixel ("pixels") che è l'offset dall'angolo inferiore sinistro dell'immagine, espresso in pixel
- Frazioni ("fraction") che indicano le frazioni dell'immagine, ovvero l'offset dall'angolo inferiore sinistro dell'immagine, espresso in frazioni (da 0-1)
- Le posizioni x e y possono essere indicate in modi diversi, ad esempio x può essere in pixel e y può essere una frazione.
- L'origine del sistema di coordinate si trova nell'angolo inferiore sinistro dell'immagine.
<screenXY>indica un punto espresso in relazione all'origine dello schermo al quale è mappata l'immagine di overlay (dal punto<overlayXY>sull'immagine).- Richiede i valori x e y e le unità per tali valori.
- I valori x e y possono essere specificati con le seguenti unità:
- Pixel ("pixels") che è l'offset dall'angolo inferiore sinistro dello schermo, espresso in pixel
- Frazioni ("fraction") che indicano le frazioni dello schermo, ovvero l'offset dall'angolo inferiore sinistro dello schermo, espresso in frazioni (da 0-1)
- Le posizioni x e y possono essere indicate in modi diversi, ad esempio x può essere in pixel e y può essere una frazione.
- L'origine del sistema di coordinate si trova nell'angolo inferiore sinistro dello schermo.
Guardiamo nuovamente il codice di esempio:
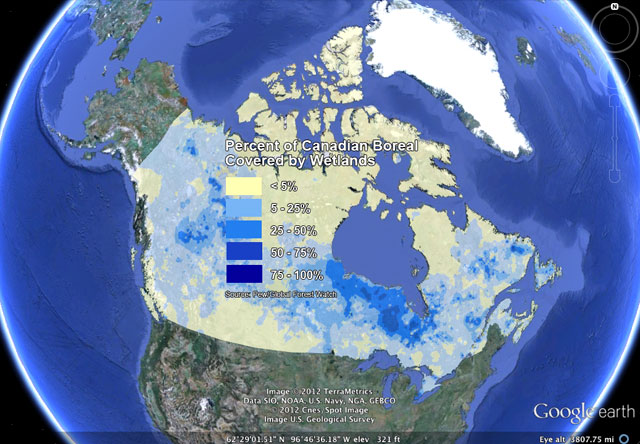
<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/><overlayXY>indica che il punto sull'immagine di overlay da mappare allo schermo è (0,0), ovvero l'angolo inferiore sinistro.<screenXY>indica che la posizione alla quale deve essere mappato il punto in questione sull'immagine di overlay corrisponde a 25 pixel sull'asse x e 95 pixel sull'asse y dall'angolo inferiore sinistro dello schermo.Ora vediamo come modificare la posizione della legenda Wetlands e portarla al centro dello schermo. Torna all'editor di testo. Modifica le unità per
<overlayXY>e<screenXY>in frazioni e mappa il punto centrale sull'immagine a quello sullo schermo. Dopo la modifica, il codice KML dovrebbe essere come questo:<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.png </href> </Icon> <overlayXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <screenXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Copia il codice nell'editor di testo e torna a Google Earth. Incolla il codice nella cartella del tuo progetto. Puoi disattivare o eliminare la legenda aggiunta in precedenza. Ora dovresti visualizzare la legenda Wetlands esattamente al centro dello schermo.

Scheda di riferimento per il posizionamento dell'overlay schermo
Per posizionare l'immagine al centro dello schermo in Google Earth...
<overlayXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/>
<screenXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/>
Per posizionare l'immagine nell'angolo superiore sinistro dello schermo in Google Earth...
<overlayXY x="0" y="1" xunits="fraction" yunits="fraction"/>
<screenXY x="0" y="1" xunits="fraction" yunits="fraction"/>
Per posizionare l'immagine nell'angolo superiore destro dello schermo in Google Earth...
<overlayXY x="1" y="1" xunits="fraction" yunits="fraction"/>
<screenXY x="1" y="1" xunits="fraction" yunits="fraction"/>
Per posizionare l'immagine nell'angolo inferiore destro dello schermo in Google Earth...
<overlayXY x="1" y="0" xunits="fraction" yunits="fraction"/>
<screenXY x="1" y="0" xunits="fraction" yunits="fraction"/>
Per posizionare l'immagine nell'angolo inferiore sinistro dello schermo in Google Earth...
<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/>
<screenXY x="0" y="0" xunits="fraction" yunits="fraction"/>
Suggerimenti
Per acquisire dimestichezza e fare pratica con la modifica della posizione, delle dimensioni e della rotazione dell'overlay schermo, puoi scaricare e sperimentare con i KML di esempio disponibili nella Guida di riferimento di KML.
Se vuoi modificare la rotazione o la dimensione dell'immagine con il codice KML, consulta la Guida di riferimento KML per suggerimenti su come utilizzare gli elementi
<rotation>,<rotationXY>e<size>.Gli utenti di PC possono scaricare e utilizzare lo strumento ScreenOverlay di David Tryse.
Discussioni e feedback
Hai domande su questo tutorial? Vuoi inviarci il tuo feedback? Visita la Community di assistenza di Google Earth per parlarne con altri.
